在浏览网站时经常会遇到页面的加载,此时页面会出现一个动态的进度条,不断滚动加载着,直到加载完成。那么这样一个动态进度条是如何实现的?这篇文章就给大家介绍html5实现简单动态进度条效果的方法,并将页面动态进度条滚动加载的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下,希望对你们有所帮助。 首先我们来了解一下html5实现简单动态进度条效果的原理。 强大的html5为我们提供了一种新的标签<progress>,这个标签可以实现一个静态的进度条效果(如下图),再通过添加简单的js代码,我们就可以实现进度条滚…
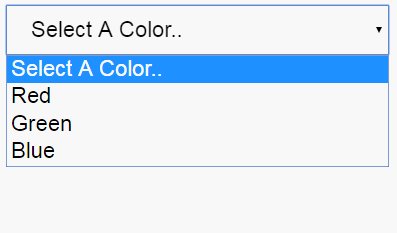
如何实现一种在选择框上创建重置按钮而不显示选择框的简单方法?本篇文章就来给大家分享使用Jquery和CSS实现选择框重置按钮的方法(代码),有需要的朋友可以参考一下。 代码如下: HTML <select> <option value="">Select a color..</option> <option value="red">Red</option> <option value="green">Green</option> &…
本篇文章给大家带来的内容是如何实现自动无限播放的轮播图动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。 在之前的文章【css如何实现图片的旋转展示效果】中介绍了手动无限轮播图的制作,本篇我们来看看自动无限轮播图动画的制作。下面我们就来看看动画效果是如何实现的。 1、设置动画的舞台 HTML与之前文章里的示例非常相似。我们要有一个动画发生的舞台(#stage),一个将会旋转的div容器和一系列图像: 1 2 3 4 5 6 7 8 9 10 11 12 <div id="stage"&…
本篇文章给大家介绍css实现三面立体旋转无限轮播图动画(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。 在之前的文章【css如何实现无限轮播图动画】里介绍横向播放的无限轮播图动画(如下图),本文我们将在之前的基础上进行修改,实现不一样的轮播图动画。 三面立体旋转的轮播图 通过一些小的改动,我们可以使用不同的多边形形状用于图像轮,以及更大的图像,从而产生不同的效果。在这种情况下,图像是两倍大并且放置在使用较少空间的三角形布置中。序列中仍然有八张相同的照片: 使用Firefox,你会看到动…
在9月16日的掘金小程序大会上,Taro 正式发布了 1.0 版本。 作为一个多端统一开发框架,Taro 1.0 版本为广大开发者带来了许多激动人心的特性,帮助开发者们更方便快捷地开发多端应用。 前进的脚步没有停下,历时一个多月,Taro 1.1 版本正式来袭! 从 1.0 到 1.1,期间产生了 500 余次 Commit,发布了 23 个版本,Taro 一直保持高速的迭代频率,只为不断打磨,为它注入更多优秀的特性,让更多开发者受益。 Taro 1.1 正式来袭 更丰富的平台转换支持 自从微信小程序诞生以来,小程…
vue-源码剖析-双向绑定 项目中vue比较多,大概知道实现,最近翻了一下双向绑定的代码,这里写一下阅读后的理解。 项目目录 拉到vue的代码之后,首先来看一下项目目录,因为本文讲的是双向绑定,所以这里主要看双向绑定这块的代码。 入口 从入口开始:src/core/index.js index.js 比较简单,第一句就引用了Vue进来,看下Vue是啥 import Vue from './instance/index' Vue构造函数 来到 src/core/instance/index.js 一进来,嗯,没错,定…
一、背景 笔者想将自己收藏的一些电影放到网站上可以用来随时播放,不过遇到了一个问题,便是如果直接将MP4文件放放到网站目录当中,手机端必须下载整个视频才可以播放,而如果跨外网传输,这实在是不太现实。 为了解决这个问题,便想着搭建一套流媒体服务,这样手机就可以边看边下载,查询了一些资料了了解到需要先将视频分成一小片来传输,比如将MP4转码为M3U8格式,查询了相关转码方法,比较主流的方式是使用ffmpeg这个开源工具 二、操作概要 1. 安装Ffmpeg 2. 服务搭建 3. 功能测试 三、搭建ffmpeg 视频转码…
本文是一篇使用mysql这个npm模块操作MySQL数据库的基础教程。 不涉及MySQL的安装和配置,如果电脑中还未安装MySQL, 推荐安装WAMP、XAMPP等集成环境。本文中还使用到了轻量级的Node.js框架Koa搭建web程序,为的是通过前端浏览器请求的方式来模拟项目场景,你无需掌握Koa框架的语法也是可以轻松阅读本文的。 初始化项目 创建项目目录,并使用npm init初始化项目后,执行下面操作: 安装依赖 npm install mysql koa koa-router 创建index.js // i…
JetbrainsCrack---持续更新 Jetbrains系列工具破解补丁,本补丁支持Jetbrains全系列破解 本补丁仅用于学习交流 禁止用于任何商业用途! 有能力的请支持正版! 有能力的请支持正版! 有能力的请支持正版! 使用方法: 🔨🔨🔨下面以PhpStorm为例 PS:安装目录和idea名称及补丁名称都是根据你实际情况变更的,只有bin目录是不变的 1丶复制破解补丁(jar)至本地目录(路径自定义,用于第二步),如 E:\Program Files\Je…
前言 在负责的后台管理系统中,我的添加人员与编辑人员两个功能共用了一个组件,但是遇见一个问题.同样是用v-for去渲染一些标签,在使用编辑人员功能时,删除对象数组元素,对应的标签在页面上也会消失.但是在使用添加人员功能时,删除对象数组元素,对应的标签却不会在页面上消失.功能描述可能不详细,周末再上图! demo1:对象数组 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&…