和 Android 开发一样,Flutter 也有 asset 这一概念,asset 是打包到程序安装包中的,可在运行时访问。常见的 asset 类型包括静态数据(例如 JSON 文件)、配置文件、图标和图片(JPEG,WebP,GIF,动画 WebP / GIF,PNG,BMP 和 WBMP)。本文会通过例子,来简单介绍在 Flutter 中如何添加资源和图片。
1. 指定 assets
要想使用 asset,需要先让 asset 被识别,在项目根目录中的 pubspec.yaml 中定义图片就可以了。
flutter:
assets:
- assets/1.png
- assets/2.png
在构建期间,Flutter 会将 asset 放置到称为 asset bundle 的特殊存档中,应用程序可以在运行时读取它们。 如果想要包含某一个目录中的所有的资源,直接指定目录的名称:
flutter:
assets:
- assets/
这种指定只包含直接位于目录中的文件,如果想要添加位于子目录中的文件,那么就需要在 pubspec.yaml 中为每个目录添加一个条目。
在示例中我们使用的是 asset 目录,这个目录可以是任意文件夹,比如我们可以在根目录创建一个 images 目录来存储图片,就可以这么写:
flutter:
assets:
- images/1.png
- images/2.png
2 加载文本
每个 Flutter 应用程序都有一个 rootBundle 对象, 可以轻松访问主资源包,也就是使用 package:flutter/services.dart 中全局静态的 rootBundle 对象来加载 asset。
不过官网建议使用 DefaultAssetBundle.of 来获取当前 BuildContext 的 AssetBundle。 这种方法不是使用应用程序构建的默认 asset,而是允许父窗口 Widget 在运行时替换不同的 AssetBundle,这对于本地化或测试场景非常有用。
接下来写一个例子来加载文本。在根目录新建一个 assets 文件,并新建一个 swordsmen.json 文件,内容如下所示。
assets/swordsmen.json
[
{
"name": "张无忌",
"gongfu":"乾坤大挪移",
},
{
"name": "令狐冲",
"gongfu": "独孤九剑",
}
]
然后在 pubspec.yaml 配置该 asset:
flutter:
assets:
- assets/swordsmen.json
最后加载这个 json 文件,并把它们显示到界面上。
import 'package:flutter/material.dart';
import 'dart:convert' show json;
void main() => runApp(AssetsWidget());
class AssetsWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Flutter",
home: Scaffold(
appBar: AppBar(
title: Text("加载文本示例"),
),
body:JsonWidget(),
),
);
}
}
class JsonWidget extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _JsonWidgetState();
}
}
class _JsonWidgetState extends State<JsonWidget> {
@override
Widget build(BuildContext context) {
return FutureBuilder(//1
future: DefaultAssetBundle.of(context).loadString("assets/swordsmen.json"),//2
builder: (context, snapshot) {
if (!snapshot.hasData) {//3
return Center(
child: CircularProgressIndicator(),
);
}else{
List<dynamic> data = json.decode(snapshot.data.toString());//4
return ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Card(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Text("名字: ${data[index]["name"]}"),
Text("绝学: ${data[index]["gongfu"]}"),
],
),
);
},
);
}
},
);
}
}
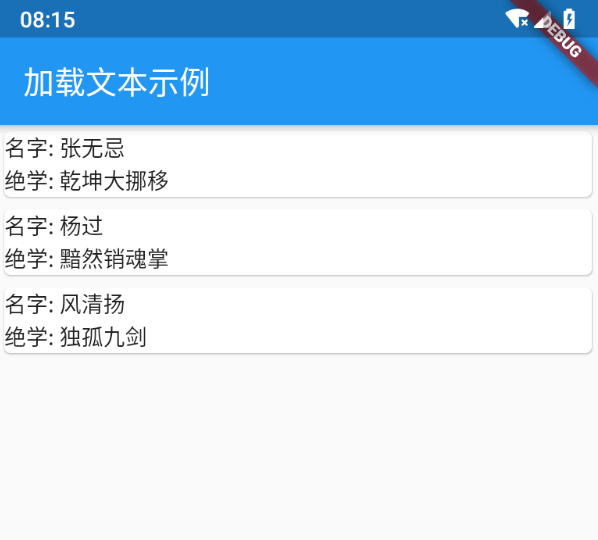
关键代码都在_JsonWidgetState 中,注释 1 处的 FutureBuilder 是异步模型,使用它可以很容易的得到当前 Widget 的状态,并在加载数据时显示不同的内容,比如网络请求数据,如果数据没有返回就显示加载界面,数据返回就显示列表,数据加载失败就显示失败界面。注释 2 处获取当前 BuildContext 的 AssetBundle,然后加载 \
assets/swordsmen.json 中的数据,将数据和状态等信息存在快照 snapshot 中。注释 3 处如果 snapshot 没有数据,就显示 CircularProgressIndicator,它是一个圆形进度条。如果有数据就在注释 4 处将 snapshot 中的数据解析并存到 List 中,用 ListView 来显示。其中用到了 dart:convert 库,它用于在不同数据之间转换的编码器和解码器,这里用于将 Josn 数据转换为 List。
效果如下图所示。
在 Widget 上下文之外,或者当 AssetBundle 的句柄不可用时,也可以使用 rootBundle 直接加载此类资源,例如:
import 'dart:async' show Future;
import 'package:flutter/services.dart' show rootBundle;
Future<String> loadAsset() async {
return await rootBundle.loadString('assets/swordsmen.json');
}
对应于上面的例子,修改注释 2 处的代码,并引入’package:flutter/services.dart’ 包就可以了。
import 'package:flutter/services.dart' show rootBundle;
...
future: rootBundle.loadString("assets/swordsmen.json"),
...
3. 加载图片
在项目根目录中创建 images 文件夹,然后放入两张图片,并在在 pubspec.yaml 中配置:
flutter:
assets:
- images/light.png
- images/decode.png
接下来我们在代码中加载图片文件:
import 'package:flutter/material.dart';
void main() => runApp(AssetsWidget());
class AssetsWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Flutter",
home: Scaffold(
appBar: AppBar(
title: Text("加载图片示例"),
),
body: ImageWidget(),
),
);
}
}
class ImageWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
Image.asset(
'images/decode.png',
height: 200.0,
),
Image.asset(
'images/light.png',
height: 200.0,
),
],
),
);
}
}
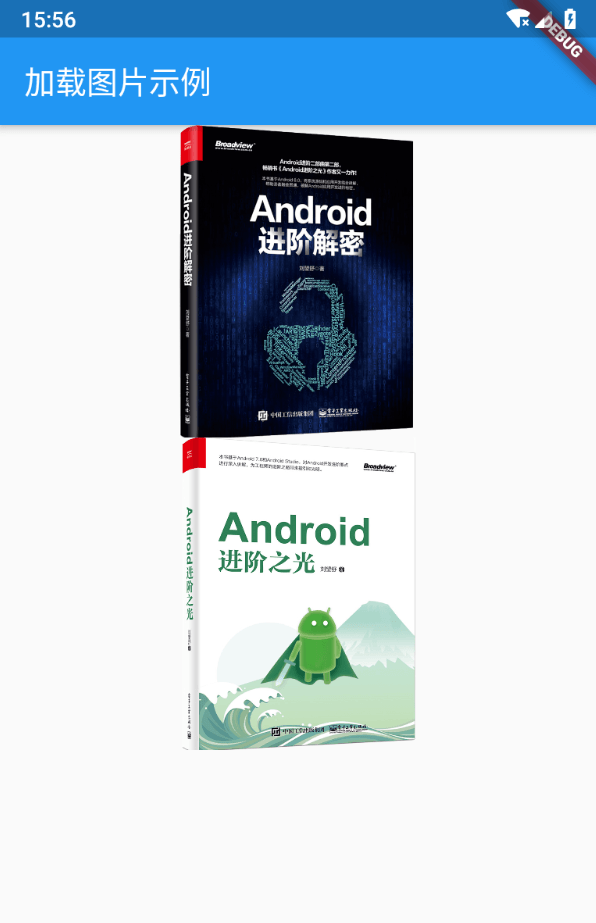
通过 Image.asset 就可以加载 images 文件夹中的图片,效果如下所示。
3.1 加载不同分辨率的图片
假设主要资源对应的分辨率为 1.0,比如是 72px72px,如果还有 144px144px 和 216px216px 的图片,那么可以在 images 文件夹下创建两个文件夹:2.0x 和 3.0x,将对应分辨率的图片拷贝进去,2.0x 对应的是 144px144px,3.0x 对应的是 216px*216px。
…images/decode.png
…images/2.0x/decode.png
…images/3.0x/decode.png
在 pubspec.yaml 配置对应图片资源:
flutter:
assets:
- images/decode.png
Flutter 可以为当前设备加载适合其分辨率的图像,如果在设备像素比率为 1.8 会选择…images/2.0x/decode.png ,如果设备像素比率为 2.8,会选择…images/3.0x/decode.png,设备选择的是相近的图片资源。
3.2 加载依赖包中的图片
假设我们的应用程序依赖于一个名为 best_icons 的包,它具有以下目录结构:
…/pubspec.yaml
…/icons/add.png
…/icons/1.5x/phone.png
…/icons/2.0x/phone.png
可以使用 AssetImage 来加载图片:
AssetImage('icons/phone.png', package: 'best_icons')
总结
这一篇介绍了加载 asset 和图片,加载图片除了加载目录和依赖包的图片,还可以使用平台的图片,具体的见官方文档:https://flutter.dev/docs/development/ui/as...




文章评论
朋友 交换链接吗
表示看NBA13年了