前言
我们知道 Widget 的分类有很多种,比如:Basics、Material Components、Cupertino、Scrolling 等等,在前面的文章我介绍了 Basics 和 Material Components,这一篇讲一下 Scrolling 分类中比较常用的 ListView、GridView、PageView。
1 ListView
ListView 可以说是 Flutter 中最常用的 Scrolling Widget。
ListView 有四种构造函数:
- 默认构造函数 ListView。
- ListView.builder,适用于具有大量(或无限)列表项。
- ListView.separated,可以配置分割线,适用于具有固定数量列表项的 ListView。
- ListView.custom,提供了自定义子 Widget 的能力。
1.1 默认构造函数
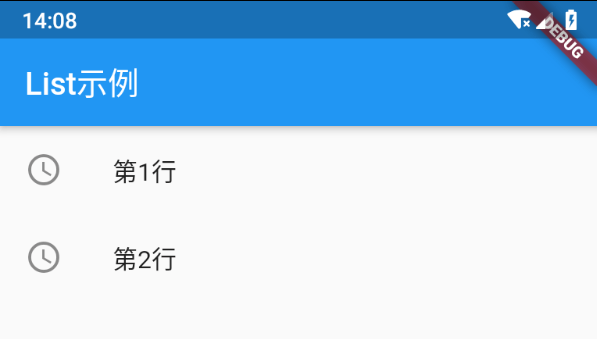
用默认构造函数的方式来实现一个简单的列表。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('ListView示例'),
),
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.access_time),
title: Text('第1行'),
),
ListTile(
leading: Icon(Icons.access_time),
title: Text('第2行'),
),
],
),
),
);
}
}
ListTile 是 Material Components 中的 Widget,通常用于填充 ListView,可以满足基本的图片 + 文字的列表需求。
1.2 ListView.builder 创建
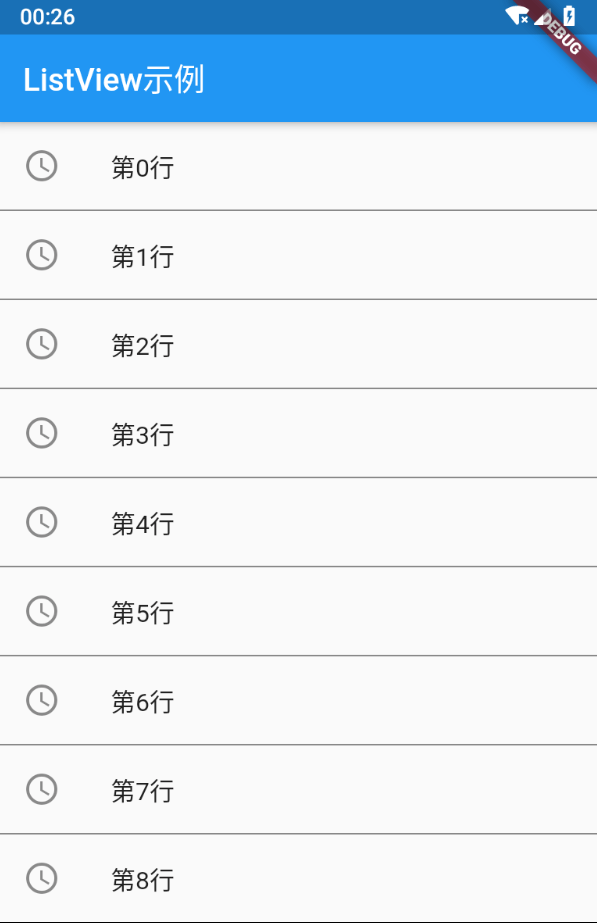
如果要展示大量列表项,可以使用 ListView.builder。
import 'package:flutter/material.dart';
void main() => runApp(MyApp(
items: new List<String>.generate(300, (i) => "第$i行"), //1
));
class MyApp extends StatelessWidget {
final List<String> items;
MyApp({@required this.items});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('ListView示例'),
),
body: ListView.builder( //2
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
leading: Icon(Icons.access_time),
title: Text('${items[index]}'),
);
},
),
),
);
}
}
在注释 1 生成 300 个数据,并将其传入到 MyApp 中,注释 2 处通过 ListView.builder 创建 ListView,最终会通过 ListTile 来显示每一个列表项。
1.3 ListView.separated 创建
import 'package:flutter/material.dart';
void main() => runApp(MyApp(
items: new List<String>.generate(300, (i) => "第$i行"),
));
class MyApp extends StatelessWidget {
final List<String> items;
MyApp({@required this.items});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Test',
home: Scaffold(
appBar: AppBar(
title: Text('ListView示例'),
),
body: ListView.separated(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
leading: Icon(Icons.access_time),
title: Text('${items[index]}'),
);
},
separatorBuilder: (context, index) {//1
return Container(
constraints: BoxConstraints.tightFor(height: 1),
color: Colors.black45,
);
},
),
),
);
}
}
这种创建方式和 ListView.builder 类似,有个最大的不同就是可以通过注释 1 处的 separatorBuilder 来设置分割线以及分割线的样式。
2 GridView
GridView 的使用方法和 ListView 类似,它有五种构造函数:
- 默认构造函数 GridView。
- GridView.count:在横轴方向上具有固定数量的 GridView。
- GridView.extent:在横轴方向上具有最大范围的 GridView。
- GridView.builder:适用于具有大量(或无限)列表项。
- GridView.custom:提供了自定义子 Widget 的能力。
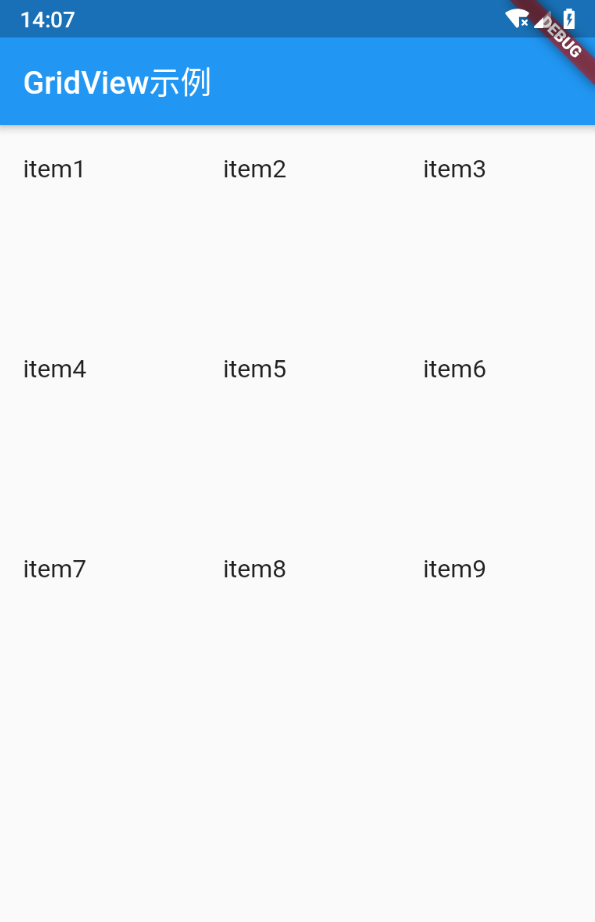
这里以第 2 种构造函数为例。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(
title: new Text('GridView示例'),
),
body: GridView.count(
crossAxisCount: 3, //1
children: <Widget>[
ListTile(
title: Text('item1'),
),
ListTile(
title: Text('item2'),
),
ListTile(
title: Text('item3'),
),
ListTile(
title: Text('item4'),
),
ListTile(
title: Text('item5'),
),
ListTile(
title: Text('item6'),
),
ListTile(
title: Text('item7'),
),
ListTile(
title: Text('item8'),
),
ListTile(
title: Text('item9'),
),
],
),
),
);
}
}
注释 1 处的 crossAxisCount 用于设置横轴 item 的数量。效果如下图所示:
3 PageView
PageView 是一个可逐页滚动的列表,和 Android 中 ViewPage 类似。
PageView 有三种构造函数:
- 默认构造函数 PageView
- PageView.builder:适用于具有大量(或无限)列表项。
- PageView.custom:提供了自定义子 Widget 的能力。
以默认构造函数为例,代码如下所示。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('PageView示例'),
),
body: PageView(
onPageChanged: (index) {//1
print('当前为第 $index 页');
},
children: <Widget>[
ListTile(
title: Text('第0页'),
),
ListTile(
title: Text('第1页'),
),
ListTile(
title: Text('第2页'),
),
],
),
),
);
}
}
通过注释 1 处的 onPageChanged 属性可以得知当前滑动到了第几页。
总结
本文并没有介绍每个 Widget 的构造函数,那样的话就不是一篇文章能写下的了,也没有必要,我们掌握了其中一种构造函数基本就可以举一反三了。Scrolling Widget 还包含了一些其他 Widget,比如:NestedScrollView、Scrollbar、CustomScrollView、NotificationListener 等等,就需要去自行查看官方文档了:https://flutter.dev/docs/development/ui/wi...







文章评论