几周前,我花了两天时间,将自己的 WordPress 网站做了个微信小程序版本。
这篇文章,记录的就是我自己在开发第一版小程序的过程。
PHP开源hub(微信号 php_open)今天分享的这篇文章,将一步步讲解,如何将一个 WordPress 网站借助 REST API 开发微信小程序版。
关注「 PHP开源hub 」公众号,在微信后台回复「开发」,获取小程序开发技巧精选文章。
小程序如何读取 WordPress 博客内容?
WordPress 在 4.6 版本推出了 REST API。简单来说,它是一种通过 HTTP 请求完成的客户端与服务端数据交互方案。
我们访问平常的普通 WordPress 网站,在没有开启静态缓存的情况下,大致需要「从数据库拉取数据 → 服务端 PHP 进程拼成 HTML → 用户浏览器界面」的过程。
REST API 的处理过程类似,但稍微不同的是:输出的是 JSON 格式的数据,且一般是给客户端(非网页浏览器)使用。
有了 REST API,一个网站制作不同客户端(Android 或 iOS 的 app,以及微信小程序),而共享一个数据库成为了可能。

我们可通过浏览器,直接访问 WordPress 的其中一个接口地址:your-site.com/wp-json/wp/v2/posts?per_page=5&page=1,你可能会看到类似这样的返回。

现在,让我将上面的 URL 解释下。
/wp-json/wp/v2/是 WordPress 定义的 REST API 路由(router)与版本号等的组合。posts在 WordPress 中,称为「终点」(endpoint)。per_page与page则是参数。
上面的 URL,表示输出第 1 页最新 5 篇文章的数据(5 篇为 1 页)。
微信小程序通过 REST API,可以获取到 WordPress 网站上的数据。对数据进行处理后,通过前端代码渲染,就是你在微信客户端上看到的界面。
WordPress 的 REST API 已经很完善了,什么文章数据、页面数据、用户数据等都不在话下。
把 WordPress 作为小程序的后端,实在是省了不少人力,至少对我们这些前端狗来说,不用写苦逼的后端代码。
开始动手,做一个 WP 小程序
上一章节大致介绍了原理后,接下来就以本站开发的「DeveWork 极客」小程序第一版为例,介绍三个页面(首页、内容页、阅读记录页)大体上是如何做出来的。
1. 准备工作
准备工作就不细说,大体上包括如下操作。
- 在微信公众平台管理后台上注册小程序账号,配置合法域名等信息。
- 二是服务端确保配置好 HTTPS(但不一定要求备案)。
另外在开始开发之前,我在服务端对 WordPress REST API 进行了一些定制化的输出。
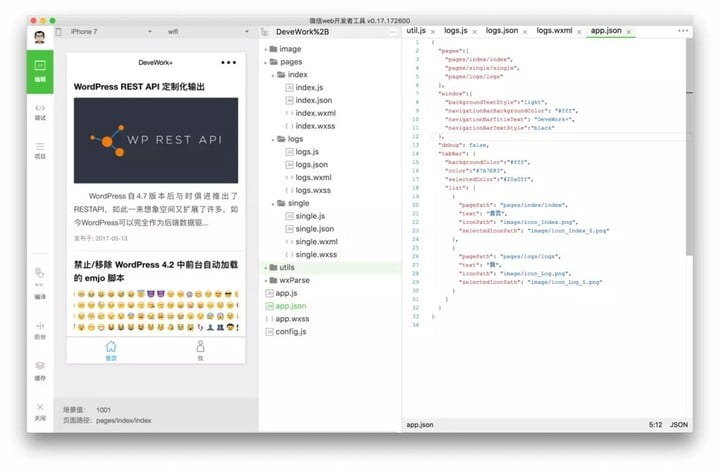
2. 项目结构
结合微信官方 quick start 的例子与个人需求,将项目结构如下分好:
.
├── app.js
├── app.json
├── app.wxss
├── config.js // 配置文件
├── image // 图片目录
├── pages // 页面目录
├── utils // 实用 untils 类
└── wxParse // 第三方库 wxParse
3. 构建文章列表页面
小程序的首页,就是文章列表页面。启动小程序时,会展示最新的 5 篇文章,然后通过下拉流式加载更多文章。
在这里,我们用到的 WordPress REST API 就是 your-site.com/wp-json/wp/v2/posts?per_page={num}&page={num}。
index.js 文件的核心,是通过 wx.request 接口,访问上面的 API URL 获取到文章数据,再 setData进行渲染。
// https://devework.com/wordpress-rest-api-weixin-weapp.html
wx.request({
url: url,
success: function (response) {
self.setData({
posts: self.data.posts.concat(response.data.map(function (item) {
...
// 数据过滤/格式化等
...
return item;
}))
});
}
});
}我将这些代码封装在函数中,方便后续重复调用。
设置的数据通过 index.wxml 循环输出。因为要做滚动加载,所以采用了小程序的 scroll-view 组件。
<scroll-view scroll-y="true" bindscrolltolower="pullDownRefresh">
<block wx:for-items="{{posts}}" wx:key="{{item.id}}">
<view class="entry" index="{{index}}" id="{{item.id}}" catchtap="redictSingle">
<!--文章数据的展示,细节代码略过-->
</view>
</block>
</scroll-view>上面的 WXML 代码中,绑定了两个事件函数:一是下拉事件 pullDownRefresh(),一个是点击跳转至文章页面的事件 redictSingle()。
// 下拉刷新
pullDownRefresh: function (event) {
var self = this;
self.setData({
page: self.data.page + 1 //页面+1
});
console.log('current page:' + self.data.page);
this.fetchData({ page: self.data.page });
},
// 路由导航到文章内页
redictSingle: function (event) {
console.log('redictSingle');
var id = event.currentTarget.id; // 这里的 id 其实是 WordPress 中的文章 id,需要传递到 single 页面
var url = '../single/single?id=' + id;
wx.navigateTo({
url: url
})
}4. 构建文章详情页
文章页使用到的 API 地址是 your-site.com/wp-json/wp/v2/posts/{id}。类似地,通过 wx.request 接口访问 URL,然后渲染数据到 WXML 页面上。
代码与上面的类似,就不再重复。但需要提醒的是,这里涉及到如何将富文本转为微信小程序可识别的 WXML 的问题。
因为获取的 JSON 数据中,文章正文部分是一段 HTML 代码。如果将 HTML 直接输出到小程序中,是会报错的。
我们需要将这段 HTML 代码转化为微信小程序 WXML 语言,下一章节我会介绍这个过程。
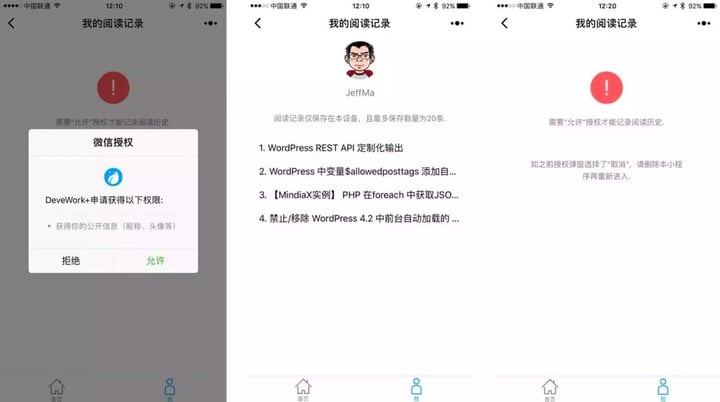
4. 阅读记录页面

阅读记录页面是用来展示用户浏览历史,直接照着官方的 Hello World 例子就做起来了。
这个页面用到的主要如下两种接口:本地缓存相关接口、用户授权相关接口(wx.login,wx.getUserInfo 等)。
从用户体验上考虑,不应该一开始就向用户申请授权,而是有需要的页面才申请。同时,也应该做好用户拒绝授权的优雅处理。
关注「 PHP开源hub 」公众号,在微信后台回复「开发」,获取小程序开发技巧精选文章。
记录的文章阅读历史数据是以本地缓存的形式保存在客户端,而非云端。所以,一句「阅读记录仅保存在本设备」的提示,是有必要的。
同时,基于小程序缓存限制的考虑,我将记录上限设为 20 篇。
// 调用 API 从本地缓存中获取阅读记录并记录
var logs = wx.getStorageSync('readLogs') || [];
// 过滤重复值
if (logs.length > 0) {
logs = logs.filter(function (log) {
return log[0] !== id;
});
}
// 如果超过指定数量
if (logs.length > 19) {
logs.pop();//去除最后一个
}
logs.unshift([id, response.data.title.rendered]);
wx.setStorageSync('readLogs', logs);上面的代码,其实是放在 single.js 里面的。因为我需要将文章 ID 与标题保存,而只有 single.js,才会同时获取这两种数据。

最后,我还需要在 log.js 的 onShow 生命周期函数中,绑定一个更新数据的函数:
updateData: function(cb){
var that = this;
// readlog
this.setData({
readLogs: (wx.getStorageSync('readLogs') || []).map(function (log) {
return log;
})
})
},开发过程中,我踩的坑
这个章节主要记录在开发过程中的一些坑,以及我所采用的解决方案。
1. Tab Bar 的图片问题
小程序官方宣称支持 SVG 图片,但 tab bar 并不支持 SVG 图片。
官方推荐采用 81 px × 81 px 尺寸的 PNG 图片,但这个依然有点坑。
建议在设计 icon 的时候,为 tab bar 的图标稍微留点透明的 padding,不然,图标在真机上会放得很大。
2. 图片防盗链的 referer 设置
如果你托管图片的服务器有防盗链处理,那么得将 servicewechat.com 放入白名单中。记得,这个白名单不是 qq.com。
3. image 组件的绝对路径,必须以 HTTPS 开头
image 组件的 src 绝对路径,在 web 开发中是允许类似 //example.com/pic.png 这种省略协议名的存在。
这种图片路径,在微信 web 开发者工具也能正常显示。但是,在真机上就不能正常加载了。在真机上必须是 HTTPS 开头的绝对路径。
服务端数据侧不好处理的话,可以通过下面的函数处理:
// 补全 URL 中缺失的 HTTPS
function addhttps(url) {
if (!/^(f|ht)tps?:\/\//i.test(url)) {
url = "https:" + url;
}
return url;
}4. 开发者工具的小程序 UA 与实际 UA 不同
开发工具中模拟的小程序 UA 类似这样:
... Chrome/53.0.2785.143 Safari/537.36 appservice webview/100000而通过 Nginx 的 log,我们可以知道,真机运行的 UA 其实就是微信的 UA:
... Mobile/14E304 MicroMessenger/6.6.0 NetType/WIFI Language/zh_CN某些情况下需要注意这些不同。
5. 默认的 Flex 布局
如果你是在官方例子的代码基础上开发你的小程序的,建议先删掉 app.wxss 的 Flex 布局相关代码。这样做,会降低你遇到奇葩样式问题的概率。
6. wxParse 的坑
小程序使用到的富文本转化是用 wxParse 这个第三方库,用的时候发现有不少坑(但目前是这个库最为实用了)。
其中一个,就是全局的 code 字符都被替换为 wx-codexxx,作者本意应该是对 code 标签进行这个替换,但可能一不小心写错了。
解决方案,只能是暂时删掉那段代码。
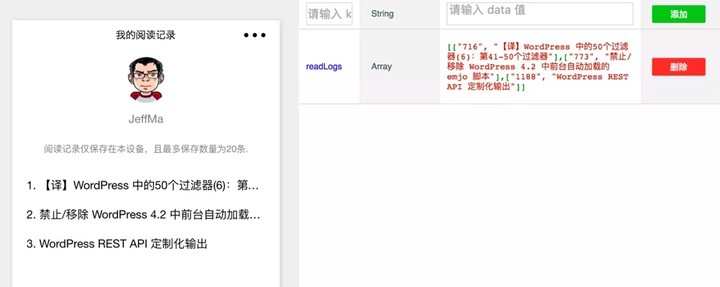
另外,使用 wxParse 的时候,image 组件中的 src 属性,会多解析出一个逗号。
看图说话:

上图也很好解释了上面的 referer 坑与图片路径 HTTPS 开头的坑。解决方案,只能先改动源码(html2json.js)来修复:
// Fix: img 标签数组含有空字符的问题
if (imgUrl[0] == ''){
imgUrl.splice(0, 1);
}关于富文本,好消息是,官方的富文本组件已经发布。
关注「知晓程序」微信公众号,在微信后台回复「富文本」,查看小程序富文本组件新能力解读。
最后的话
至此,我也算是详略得当地,介绍了开发 WordPress 版小程序的过程。接下来的工作,自然是提交到官方并耐心等待审核结果的通知。
整个开发过程其实并不太有难度,如果之前有使用过 Angular、Vue 这类 MVVM 框架,整个开发过程基本上只是看官方文档的问题。「DeveWork 极客」小程序使用链接

文章评论
文章错哦
看不懂没关系,过几天更新的教程