本篇文章给大家带来的内容是介绍Java如何调用支付宝支付接口?调用支付宝支付接口的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、场景:公司需要在网站上进行支付宝支付。
二、API:使用支付宝开放平台的支付能力-即时到账接口。支付宝开放平台链接
三、分析:
1、支付宝的文档比较容易看,主要是有相应的DEMO,我这里看的DEMO是 JAVA-UTF-8版本。

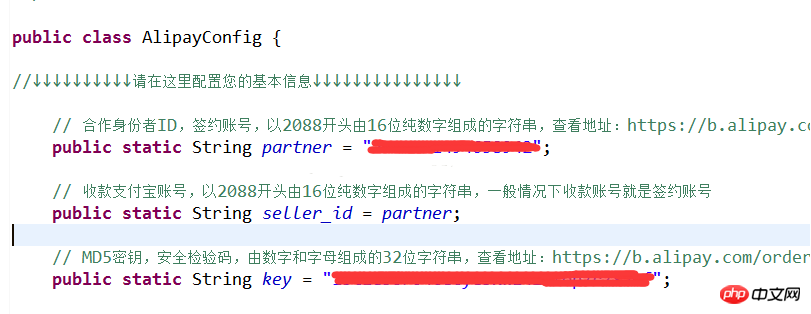
2、导入DEMO,在com.alipay.config中填入对应的partner和key(在对应的商户后台获取)就可以直接运行了解支付流程了。

3、改写:我这边使用的是springmvc+mybatis。商品发起购买(走支付宝支付)、跳转到支付宝、支付宝回调支付状态。
四、实现:
1、商品发起购买请求(将DEMO中的页面直接拿过来用了)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
|
2、点击确认支付之后,这里通过ajax请求后台,将返回的一段html代码直接放到上面的<p id="returnALi"></p>中,这个表单会自动提交。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
3、后台controller中,基本是将demo中的alipayapi.jsp直接拿来用了,不同的是,参数的传递是自己定义的,返回方式符合apringmvc要求,并且根据业务需求保存了状态为未支付的订单信息。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
4、回调:也是直接将DEMO中的notify_url.jsp中的java代码拿来稍微做了修改和加上业务代码(修改状态等);
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
|
5、return_url:页面跳转同步通知页面路径,就是支付成功后,支付宝回跳的一个页面。“需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问”,支付宝明确规定了回跳的页面后面不能自定义参数,那么有的我们就是根据一些类型去判断跳转的就有点麻烦了。我这里做了一个取巧的做法:先把return_url.jsp中的java代码也直接搬过来,略做修改(换成springmvc的方式),我的回跳地址就是IP/aliPay/returnUrl,然后再new ModelAndView("redirect:/meeting/info")进行重定向到我们想到的url中,(参数问题看下文总结第4点吧)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
五、总结:
1、支付宝集成比较简答,稍微看下DEMO,跑一下了解了流程就比较容易了。
2、调试的时候,特别是回调,要把项目部署到能够外网访问的服务器上。
3、我没有遇到上面莫名其妙的问题,如果遇到了的话,可以联系我,或者看下Eclipse远程debug这篇文章,进行问题的跟踪。
4、做页面跳转同步通知页面路径时,需要传递参数怎么办,我一开始是自定义了一个参数,可是没有取到,然后我看到DEMO中有一句注释是这么写的:
|
1 |
|
所以我打开看了之后,选择了公用回传参数extra_common_param,我自己知道这个字段对于我来说是什么含义。不过也要注意,人家说明了:
|
1 |
|
open方法中设值:
|
1 |
|
returnUrl方法中取值,并作为重定向参数:
|
1 2 |
|
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是Java如何调用支付宝支付接口?调用支付宝支付接口的方法的详细内容,更多请关注泽林博客其它相关文章!
本文转载于:CSDN


文章评论