本篇文章给大家带来的内容是关于vue文件如何使用echarts.js?(两种方法介绍),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近工作中需要用到echarts,由于项目是用的vue-cli开发的。在网上搜到vue中合成了vue-echarts,但是不想使用vue中规定好的数据格式,于是就自己做了一个vue项目引用原生echarts的简单demo,实现过程如下:用了两种实现方式
准备工作
1、安装echarts依赖
控制台输入:npm install echarts --save
2、全局引入
main.js中引入
|
1 2 |
|
创建图表
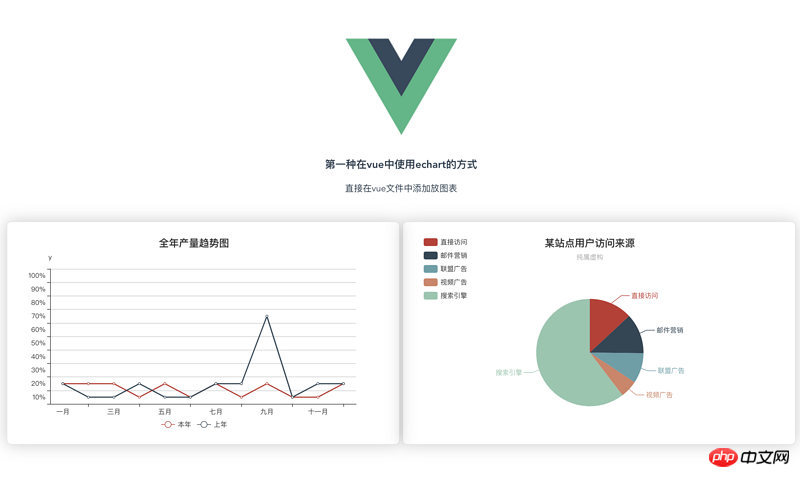
第一种创建方式
在一个.vue文件中引入多张图表
- 创建WelcomePage.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
|
实现效果如下图:

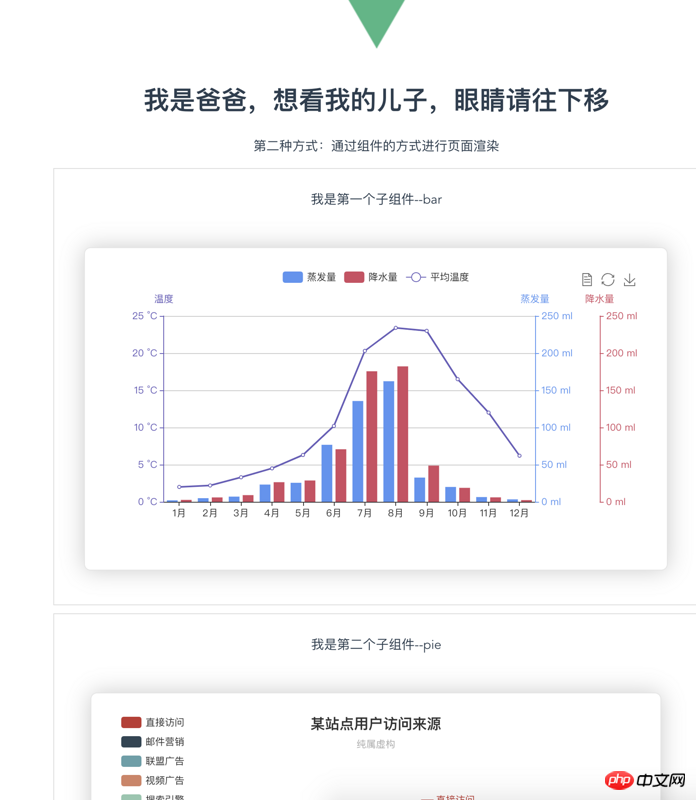
第二种实现方式(以组件的形式)
创建父组件 father.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
- 创建子组件barGraph.vue
|
1 2 3 4 5 6 |
|
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
|
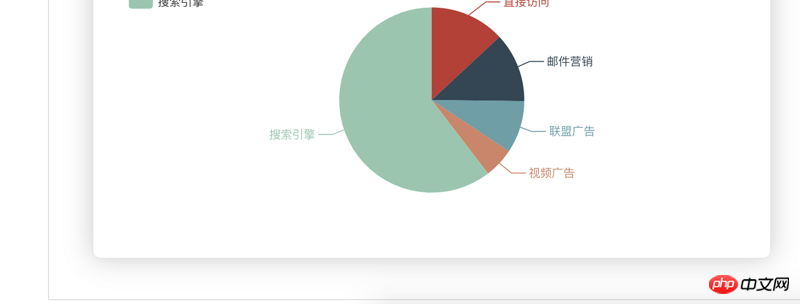
- 创建pieGraph.vue
|
1 2 3 4 5 6 7 8 9 |
|
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
|
效果实现如下:


- 路由文件如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
以上就是vue文件如何使用echarts.js?(两种方法介绍)的详细内容,更多请关注泽林博客其它相关文章!
本文转载于:segmentfault思否

文章评论